- Stats: 14868 1 0
- Author: admin
- Posted: 八月 17, 2016
- Category: 網站與手機應用程式設計, 設計
香港網頁設計9大趨勢 – 2016年
互聯網發展一日千里,要在網上世界突圍而出,就要不斷改進網頁設計(Website Design)的功能和形式以適應時代的變化。而香港又是世界互聯網使用者密度最高的地方之一,因此,緊貼網頁設計的潮流趨勢就成了香港網頁設計師一項不能避免的挑戰。
好的設計必須重視優秀的用戶體驗(User experience ),這也是其中最重要的範疇。簡單而言,就是創建出的內容必須是響應式(Responsive),易於理解,且非常簡單易用,以加強用戶的滿意度。 而2016年的網站設計趨勢旨於簡單化以往複雜的流程,和進一步完善用戶體驗。
9項你必須留意的設計大趨勢
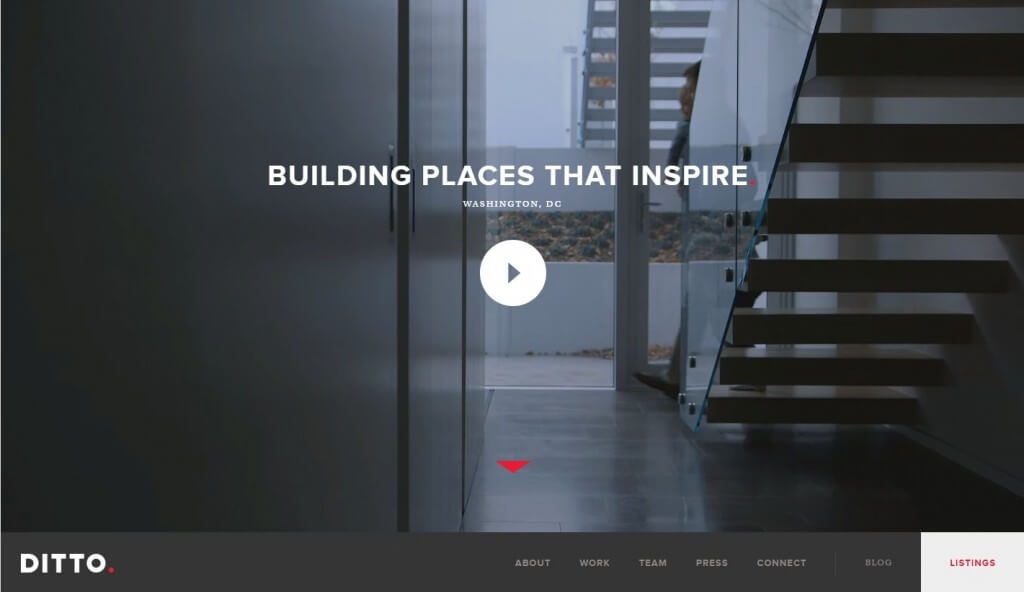
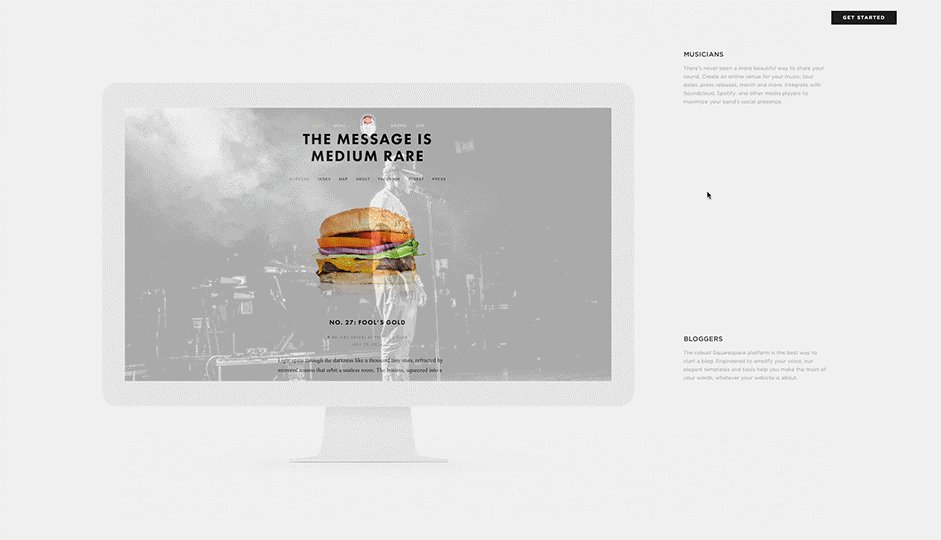
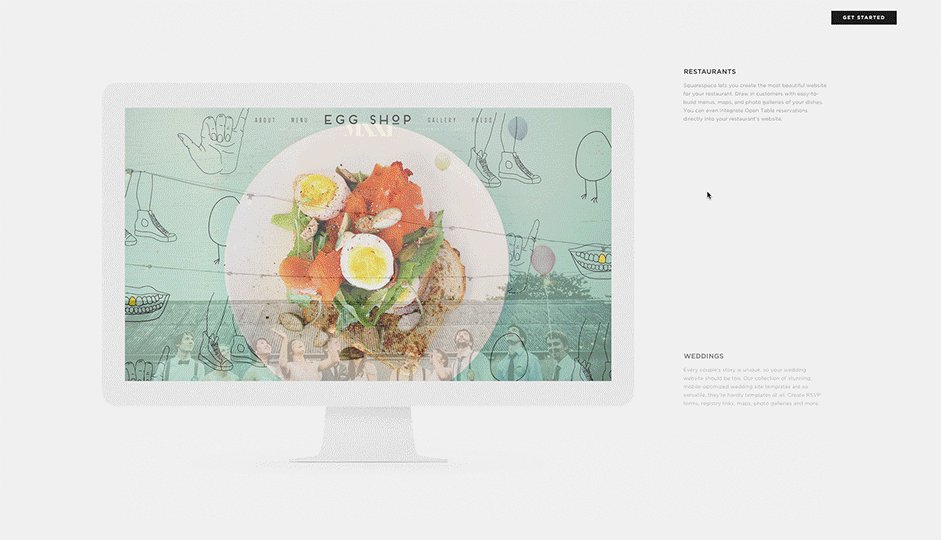
1. 主頁橫幅 (HERO IMAGE)

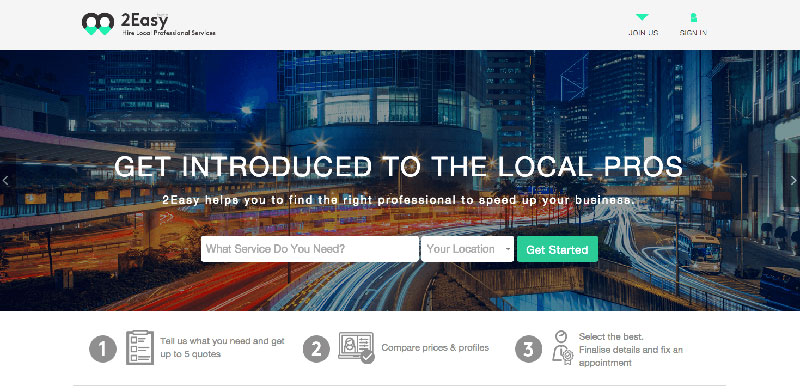
其中一個最好吸引用戶注意力的方法是使用具震撼力的圖片。以高清大幅而又引人入勝的圖片達致行動召喚的目的(Call to Action),藉此提升用戶轉化率。因為視覺乃人類最強最直接的感觀,高清的主頁橫幅(HERO IMAGE) 是其中一項最快速的方法去攫取用戶的注視。也要感謝高速的互聯網寬頻(Bandwidth)和數據壓縮技術(Data Compression),用戶再不受慢速下載的困擾了。
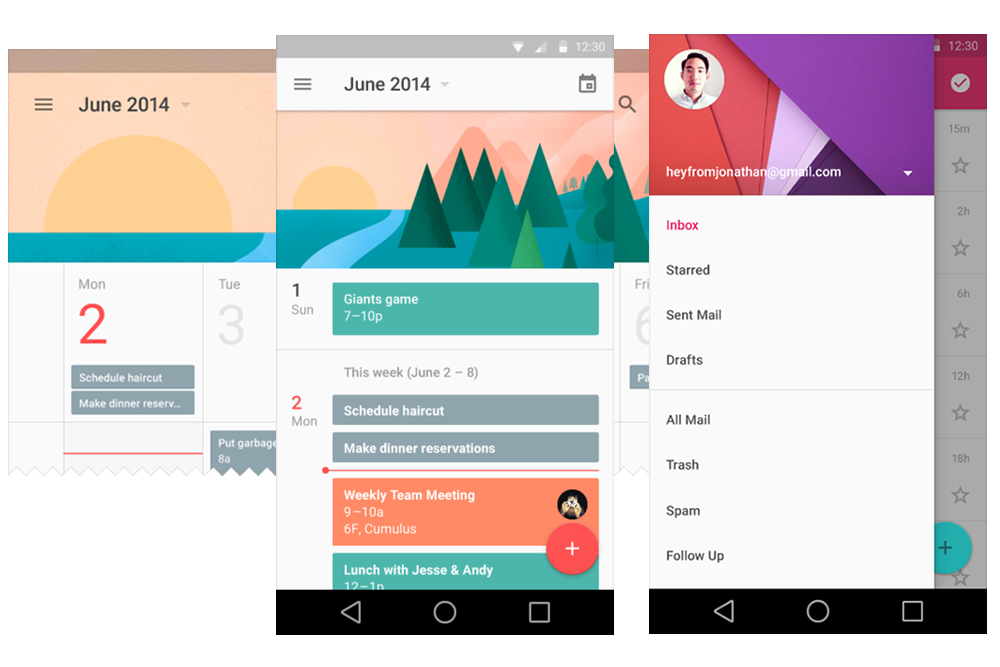
2. Google 網頁設計新準則 – Material Design

Google 的 Material Design 是繼Apple的超簡約風後,下一個即將引爆全球設計瘋潮的新設計語言(Design Style Language)。Material Design 以光線和陰影效果賦予扁平化設計更多的深度。其中也包含具特色的格狀佈局(grid-based layouts)以及響應式動畫(responsive animations)。
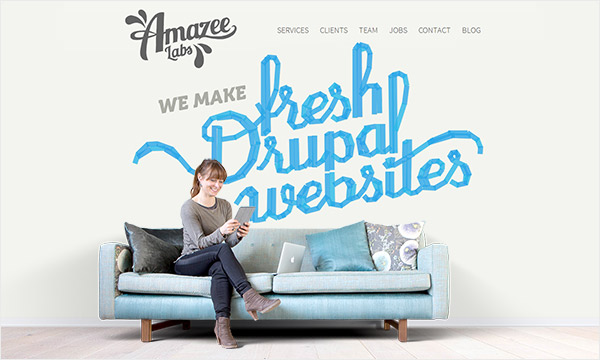
3. 字體 (Typography)

簡單化的設計(Streamlined and minimal designs)趨勢使到字型(typefaces)的運用變得更引人注目且具非常強大的感染力。而近來最愛歡迎的莫過是具藝術色彩和書法特色的字體,它們可以令人感到親切近人而達到人性化的效果。
4. 背景動態影片和動畫效果

背景動態影片和動畫可為網站帶來更多角度和層次的故事敍述 (Storytelling)。倘運用得宜,可大大加強網站的內涵豐富度。 重點是播放速率(Frame Rates)以及影片和網站內容必須無縫結合。
簡單的動態背景能夠增加網站的顯明性(visibility),但運用時要考慮到適切性(moderation),否則會使用戶分散注意力,減低用戶體驗。可以嘗試運用於獨立部份(individual sections)和使用移動較慢的動態影片(gentle movement)。
5. 懸停動畫 (Hover Animations)

當用戶不太肯定某個元件的功能(element’s function)時,他們會習慣以鼠標懸停其上。懸停動畫的出現就是瞄準了這個人性的直覺,為用戶提供即時的反饋(instant feedback)。這大大加強瀏覽體驗又同時可以保持網站的簡潔和連續性。
6. 卷軸 (Scrolling)

長篇卷軸瀏覽式(long scroll navigation)設計的網站單頁(Single Page)已愈來愈受歡迎,因為這種形式的設計提供了故事敍述的機會 (Storytelling opportunities)。而多頁式設計又極難做到故事敍述的效果。暢順的卷軸不單是易於在手機瀏覽,也有利於用戶控制他們的瀏覽步伐。
7. 定格式動畫 (Motion Animations)

肉眼是很自然地傾向於動作,因此定格式動畫更容易吸引用戶注視焦點(Focal Point)。定格式動畫也可以增加趣味以至增加網站與用戶的接觸(engagement)和互動。
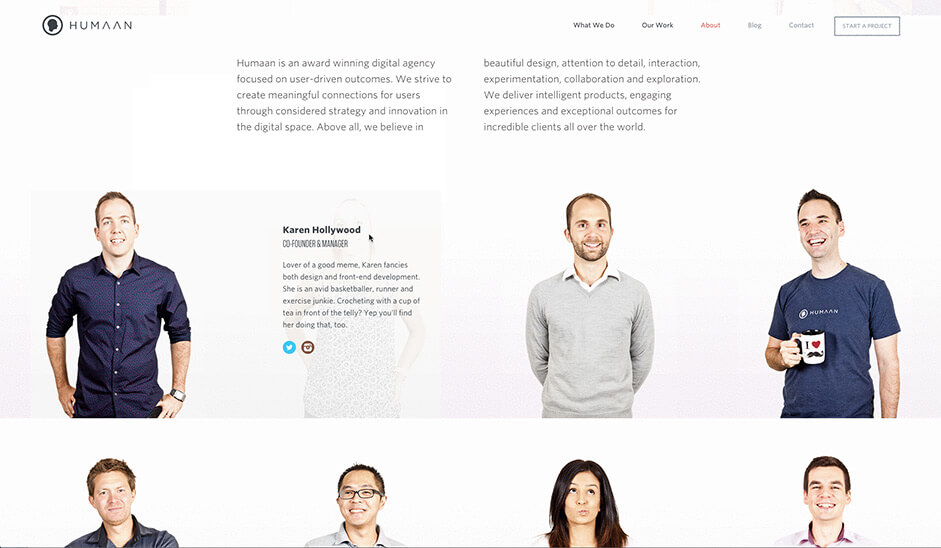
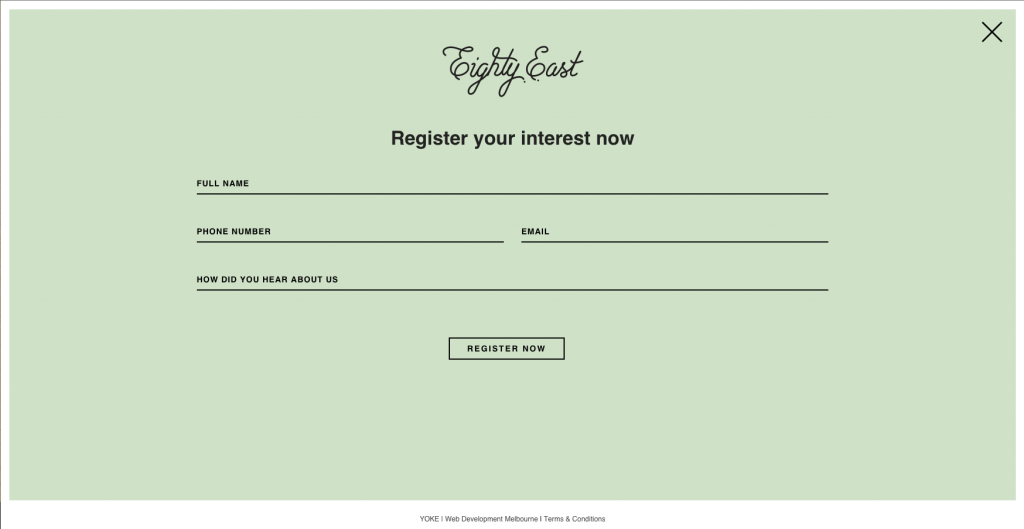
8. 全屏幕表格 (Fullscreen Forms)

響應式網站設計(Responsive web design ) 的一個趨勢是更常運用全屏幕表格。這種方法可以運用更多的頁面空間作更多的有效性互動設計。亦同時鼓勵用戶聚焦在單一內容頁面。
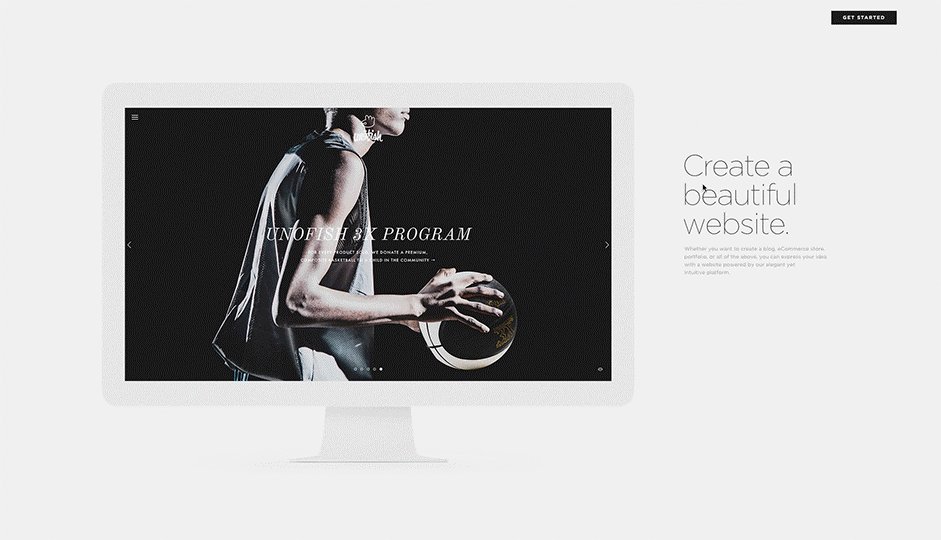
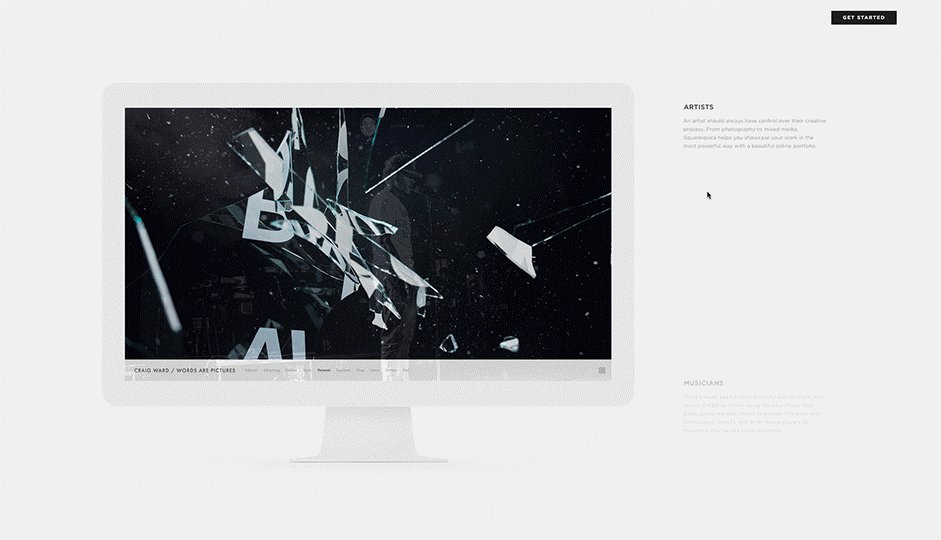
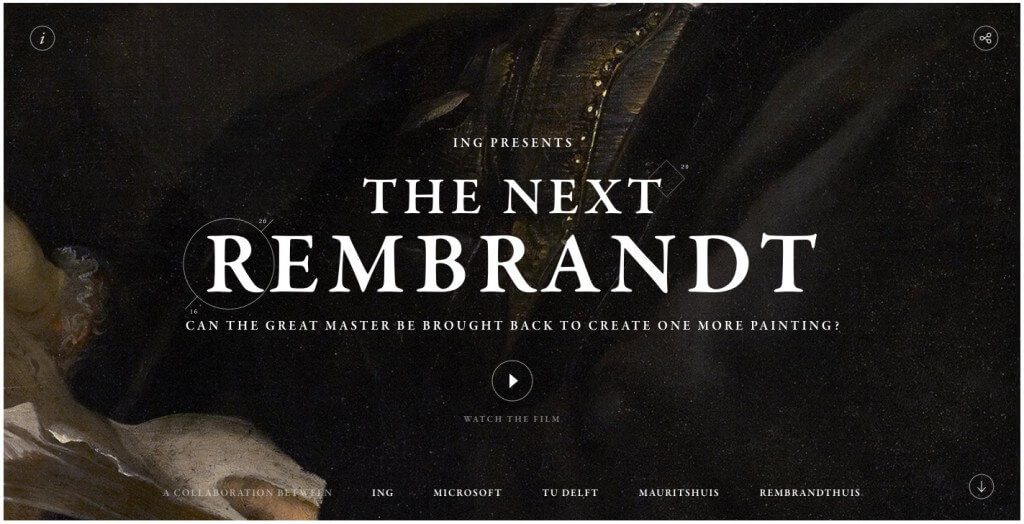
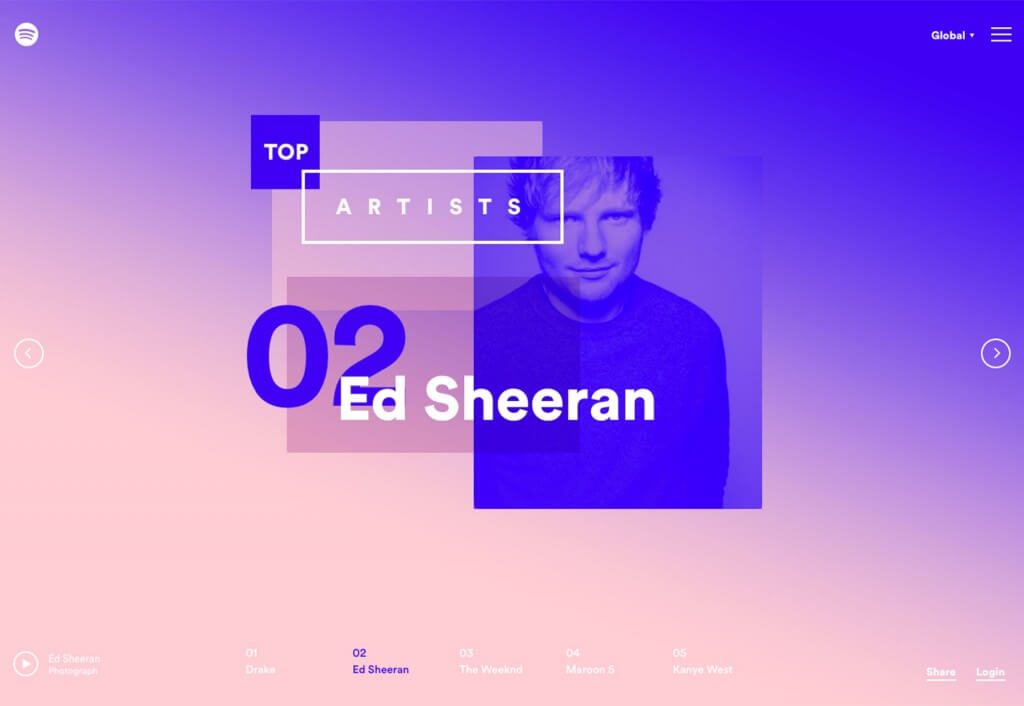
9. 網頁設計: 雙色調色彩組合 (Duotone Color Schemes)

由APPLE引領的設計潮流,雙色調色彩組合的設計愈見普及。這是因為由兩種互補色組成的平面設計可以帶來極具衝擊性的視覺效果。
隨著科技發展,設計必須與時並進。跟隨潮流可以是件容易的事,但更重要的是用戶體驗永遠都是設計的首要重點。
Sources:
你需要網站設計服務嗎?
2Easy 為你度身尋找最適合的網站設計服務提供者!